我假设您听说过DOM-这就是为什么您在这里,对吗?如果您发现DOM很困难,我可以向您保证,在阅读本文之后,您将对整个DOM操作感到满意。
但是请在开始之前,请允许我与您分享有关如何了解DOM的小故事(这是一个有趣的故事)。
我如何了解DOM
在我的Web开发生涯的几个月中,我仍在学习旧的HTML和CSS。我错误地偶然发现了有关w3schools的DOM课程。他们的第一个例子是一个带灯泡和两个按钮的例子。
按钮之一的onclick将“打开”灯泡,第二按钮的onclick将“关闭”灯泡。我真的被吹走了。
网站上的按钮如何打开灯泡?怎么样!?
我什至t了一下。然后我发现它们只是在更改图像的源属性(src)。我很伤心,但是不管有什么经验使我爱上了DOM。这让我想知道更多。
在本文中,我将带您逐步了解。我保证,如果您坚持到最后,并实践我写的所有内容,那么整个DOM都将不再是您的问题。那你准备好了吗?好吧,Allons-y(走吧!)。
为了使这一点更容易理解,我将所有内容分为以下几节。
- DOM的定义和基本概念
- 如何在DOM中选择元素
- 如何遍历和移动DOM
- 如何操作DOM中的元素
- 一般样式
- DOM中的事件处理
因此,在我逐步引导您完成每个部分时,请喝杯咖啡或您喜欢的任何东西放松身心。

DOM的定义和基本概念
什么是DOM?
DOM代表文档对象模型。它可以简单地理解为浏览器创建的节点树。这些节点中的每个节点都有其自己的属性和方法,可以使用JavaScript对其进行操作。
操纵DOM的能力是JavaScript最独特和有用的能力之一。
下图直观地显示了DOM树的外观。

这里有文档对象。这是DOM的核心/基础。要执行任何形式的DOM操作,您必须首先访问文档对象。
接下来,我们有html根元素,它是文档对象的子元素。
在线的下一个是body和head元素,它们是彼此的同级对象以及该html元素的子级。
在head元素下方,您可以同意title元素是head元素的子元素,并且是文本节点的父元素-“我的文本”。
在body元素正下方,我们有两个元素(atag和h1tag),它们是彼此的兄弟姐妹,是body元素的子元素。
最后,href属性和文本节点(“我的链接”)是a标签的子级。文本节点“我的标题”与h1元素的子元素完全相同。
如果您是绝对的初学者,这似乎有点令人困惑,但请相信我-它总是会变得更好(当然,要练习一下)。
如何在DOM中选择元素
为了能够操作DOM中的元素,必须选择该特定元素。幸运的是,我们有4种主要的选择元素的方式。
如何使用getElementById方法选择DOM元素
访问HTML元素的最常见方法是使用元素的ID。
在下面的示例中,该 getElementById() 方法使用id =“ master”查找元素
<p id="master">i love javascript</p>
<script>
const masterEl = document.getElementById('master')
console.log(masterEl) //<p id="master">i love javascript</p>
</script>ID区分大小写。例如,“ master”和“ Master”是完全不同的ID。
选定元素后,可以向该元素添加样式,操纵其属性以及遍历父元素和子元素。
如何使用getElementsByClassName()方法选择DOM元素
此方法返回具有指定类名的文档中所有元素的集合。
例如,我们下面的HTML页面包含三个带有class =“ master2”的元素,我选择了ID为’btn’的按钮。
如果单击按钮,它将选择所有类名称为“ master2”的元素,并更改第3个元素的innerHTML。
<p class="master2">i love javascript</p>
<p class="master2">i love react</p>
<h1 class="master2">i want a job</h1>
<button id="btn">click me</button>
<script>
const btn = document.getElementById('btn')
btn.addEventListener('click', function master(){
var master = document.getElementsByClassName("master2");
master[2].innerHTML = 'i need a job';
})
</script>在单击按钮之前,您将看到以下内容:

单击按钮后,您将看到:

我知道我使用
addEventListener()了我尚未解释的内容,但请坚持使用。这绝对是我将在下面向您解释的内容的一部分:)
如何使用getElementsByTagName()方法选择DOM元素
此方法接受标记名称,并按它们在文档中出现的顺序返回指定标记名称的所有元素。
以下代码说明了getElementsByTagName()通过获取p页面上的所有元素并更改第二个元素的内容的语法。
<p>VsCode</p>
<p>Atom</p>
<p>Sublime text</p>
<button id="btn">click me</button>
<script>
const btn = document.getElementById('btn')
btn.addEventListener('click', function master(){
let master = document.getElementsByTagName('p');
let masterEl = master[1].innerHTML = 'Code editors';
console.log(masterEl) //Code editors
})
//<p>Atom</p> changes to <p>Code editors</p>
</script>如何使用CSS选择器选择DOM元素
.querySelector()
这将返回与指定选择器匹配的第一个值。此方法可以接受所有CSS样式选择器,从而可以按标记,类或ID进行选择。
<div id=master>i am a frontend developer</div>
<script>
const master = document.querySelector("#master")
</script>上面的方法使用一个参数(它是CSS选择器),并返回与选择器匹配的第一个元素。
.querySelectorAll()
这类似于上面的工作,返回所有匹配元素的节点列表集合。
<p class="master">React</p>
<p class="master">Vue</p>
<p class="master">Angular</p>
<script>
const master = document.querySelectorAll(".master")
console.log(master[1]) //<p class="master">Vue</p>
</script>如何选择DOM元素的摘要
当您需要选择DOM元素时,您可以从四个不同的选项中进行选择,通过四种不同的方式来做一件特定的事情(选择一个或多个元素)。
因此,如果您不记得第一个,请使用第二个。而且,如果偶然的话您都不记得您仍然拥有选项3和4。仅仅是我还是JavaScript使我们的生活更轻松?:)
我个人的建议是坚持使用选项1或选项4a(带有ID的queryselector)。从学习HTML的早期开始,您就可能知道元素不应具有相同的ID,即ID是文档中元素的唯一标识符。
考虑到这一点,选择一个具有其ID的元素是“安全的选择”,因为您将不必对不同的元素应用相同的“操作”(除非这就是您想要实现的目标-然后成为我的客人,随时可以使用其他选项)。
如何遍历文档
在这个阶段,您将希望与我达成一致,HTML文档中的所有内容都是一个节点。HTML元素内的文本也是文本节点。
使用HTML DOM,您可以使用我们前面讨论的节点关系(父,子,兄弟等)来导航节点树并访问树中的节点。
可以创建新节点,并且可以修改或删除所有节点。
一点评论
- 除顶部节点(没有父节点)外,每个节点都只有一个父节点。
- 一个节点可以有多个子节点。
- 兄弟姐妹(兄弟姐妹)是具有相同父节点的节点。
在本节中,我们将了解如何获取父元素,元素的同级元素以及元素的子元素。我将使用以下节点属性来实现这些目的:
- parentNode
- childrenNodes
- firstElementChild
- lastElementChild
- nextElementSibling
- previousElementSibling
另外,我将仅在下面使用此HTML页面,向您展示如何使用这些节点属性。从上面的第4节中,我将向您展示如何操作DOM。
这就是本文的目的-了解如何操作DOM。如果您不知道如何操作元素,就知道如何选择元素并遍历DOM并不重要。了解如何添加CSS样式,创建和附加元素,设置innerHTML以及处理事件非常重要。
那是本文的重点,所以请和我在一起。让我们继续。
<div id="parent">
<div id="firstchild">i am a first child</div>
<p id="secondchild">i am the second child</p>
<h4>i am alive</h4>
<h1>hello world</h1>
<p>i am the last child</p>
</div>
const parent = document.getElementById('parent').lastElementChild
console.log(parent) //<p>i am the last child</p>
const parent2 = document.getElementById('parent').children[3]
console.log(parent2) //<h1>hello world</h1>
const secondchild = document.getElementById('secondchild')
console.log(secondchild) //<p id="secondchild">i am the second child</p>
console.log(secondchild.parentNode) //<div id="parent">...</div>
console.log(secondchild.nextElementSibling) //<h4>i am alive</h4>
console.log(secondchild.previousElementSibling) //<div id="firstchild">i am a first child</div>如何操作DOM中的元素
在本节中,我们将研究:
- 如何创建元素
- 如何设置元素的innerHTML /文本内容
- 如何追加元素
- 如何在一个元素之前插入一个元素
- 如何替换子元素
- 如何删除子元素
<div id="parent">
<div id="firstchild">i am a first child</div>
<p id="secondchild">i am the second child</p>
<h4>i am alive</h4>
<h1>hello world</h1>
<p>i am the last child</p>
</div>
如何创建元素
上面的代码显示了一个具有5个子元素的父元素。假设我们要div使用JavaScript添加另一个标签。我们肯定必须使用该createElement()方法创建一个新元素,如下所示:
const createEl = document.createElement('div')
console.log(createEl) //<div></div>如何设置innerHTML
我们已经成功创建了一个div标签,但是当前它没有任何文本节点。我们将使用该.innerHTML()属性添加其文本节点。
const innerhtml = createEl.innerHTML = 'i am a frontend developer'
console.log(createEl) //<div>i am a frontend developer</div>
如何附加元素
到目前为止,我们已经完成的工作是创建一个元素并插入其文本节点。但是这个创建的元素还不是DOM树的一部分。
现在,在本节中,我将向您展示如何将其附加到该HTML页面。基于以上代码:
const createEl = document.createElement('div')
const innerhtml = createEl.innerHTML = 'i am a frontend developer'
const parentEl = document.getElementById('parent')
parentEl.appendChild(createEl)
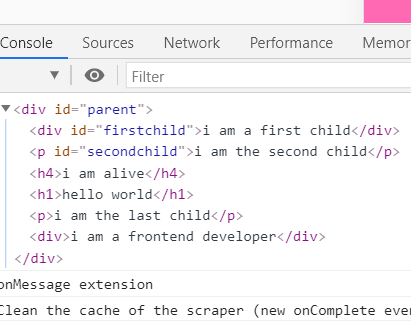
console.log(parentEl)

如何在另一个元素之前插入一个元素
如果您从上面的控制台日志图像中注意到,则附加的子div标记会自动添加到底部。
如果出于某种原因想要将其附加到您选择的任何位置怎么办?可能在第一个元素之前或在第四个元素之前。我在这里告诉你这是很有可能的。在下面的代码中,我们将其添加到当前第一个元素之前。
我们将使用insertBefore()JavaScript方法,该方法接受两个参数,newNode和的existingNode顺序为=> document.insertBefore(newNode, existingNode)。
const parentEl = document.getElementById('parent')
const firstchildEl = document.getElementById('firstchild')
const createEl = document.createElement('div')
const innerhtml = createEl.innerHTML = 'i am a frontend developer'
parentEl.insertBefore(createEl, firstchildEl)
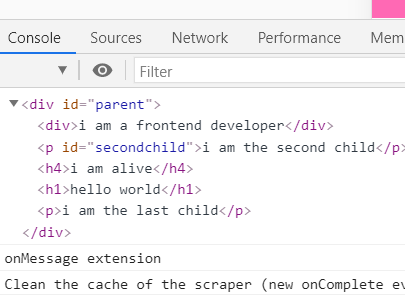
console.log(parentEl)

如何替换子元素
我们将使用replaceChild()JavaScript方法,该方法接受两个参数以新创建的元素替换第一个元素。它按此顺序=>工作document.replaceChild(newNode, existingNode)。
const firstchildEl = document.getElementById('firstchild')
const parentEl = document.getElementById('parent')
const createEl = document.createElement('div')
const innerhtml = createEl.innerHTML = 'i am a frontend developer'
parentEl.replaceChild(createEl, firstchildEl)
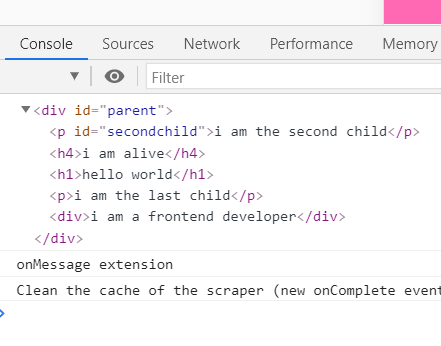
console.log(parentEl)

如何删除子元素
我们将使用removeChild()JavaScript方法,该方法仅接受一个参数(),即您要删除的元素,在这种情况下,这是我们最初的第一个元素。它按此顺序工作=>document.removeChild(element)
const firstchildEl = document.getElementById('firstchild')
const parentEl = document.getElementById('parent')
parentEl.removeChild(firstchildEl)
console.log(parentEl)
如何使用CSS添加样式
从前面的示例中,我们看到了如何创建元素并将其附加到指定的父元素。
因此,要使元素具有样式,我们必须向其添加CSS类。在这种情况下,我们将使用JavaScript来实现。
我不仅要向您展示如何添加课程。我还将向您展示如何删除课程,以及如何在课程之间切换。
不用担心,这并不困难。我在这里引导您完成所有步骤。
如何添加CSS类
当前,我们有一个普通的HTML按钮,其ID为“ master”,但未应用任何样式。参见下图:

我们要做的第一件事是为按钮创建CSS样式。
接下来,在我们的JavaScript中,我将向按钮添加一个事件侦听器,以便当您单击它时,JavaScript会自动添加带有“ button”类的CSS样式。
<style>
body{
background-color: hotpink;
display: flex;
align-items: center;
}
.button{
background-color: blueviolet;
width: 200px;
border: none;
font-size: 2rem;
padding: 0.5rem;
border-radius: 5px;
cursor: pointer;
}
</style>
<button id="master">Click me</button>
const buttonEl = document.getElementById('master')
buttonEl.addEventListener('click', addFunction)
function addFunction(){
buttonEl.classList.add('button')
}单击按钮后,您将看到以下内容。美丽吧?

如何删除课程
仍然使用上面相同的示例,我们将删除CSS样式,这一次是classList.remove()在JavaScript中进行的。您可能已经猜到会发生什么,对吗?
确实,该按钮将返回其默认状态。
const buttonEl = document.getElementById('master')
buttonEl.addEventListener('click', addFunction)
function addFunction(){
buttonEl.classList.remove('button')
}
如何切换课程
假设您不想完全删除CSS样式。您需要一种在样式按钮和未样式按钮之间切换的方法。
该classList.toggle()JavaScript方法为您提供了这种能力。
该classList.toggle()方法通常在大多数社交媒体平台(如Twitter)中使用。它使您可以喜欢带有按钮的帖子,并且可以随时随地使用相同的按钮。
因此,JavaScript检查我们的按钮是否具有CSS类。
如果它具有班级,并且您单击按钮,它将删除它。如果没有该类,则单击按钮,它将添加它。
const buttonEl = document.getElementById('master')
buttonEl.addEventListener('click', addFunction)
function addFunction(){
buttonEl.classList.toggle('button')
}
事件处理
什么是HTML事件?
HTML事件是发生在HTML元素上的“事物”,例如单击按钮,在文本区域中输入等等。当发生上述事件时,您可以编写JavaScript代码,我们称为将执行的事件处理程序。
这些事件处理程序是JavaScript函数。因此,当元素上发生事件时,将执行处理函数。
事件监听器
到目前为止,基本上在以上每个示例中,我们都一直使用事件侦听器。这应该显示事件侦听器在处理DOM中的重要性。
要将事件侦听器添加到元素或任何DOM对象,我们需要一个方法addEventListener()。此方法优于旧方法,在旧方法中,我们将要处理的事件包含在html标记中。
有了这个,JavaScript与html标记分离了,这使它更干净,更易读。
我喜欢单独的JS,单独的CSS等的想法,因此,如果您像我一样,希望使用此事件侦听器。
事件侦听器接受3个参数。
- 第一个是事件的类型,例如“点击”等。
- 第二个参数是要执行的功能。
- 第三个参数是一个布尔值,指定是使用事件冒泡还是使用事件捕获。此参数是可选的。
您可以将多个事件处理程序添加到一个元素。
您还可以将多个相同类型的事件处理程序添加到一个元素,例如两个“ click”事件。
结论
知道如何使用JavaScript操作DOM非常重要。这不是您可以决定不知道的事情。
如果您了解我上面给出的示例/说明,则可以构建一些JS项目。如果您想成为一名优秀的开发人员,我不能过分强调构建项目的重要性。
很难建立项目?单击下面的链接中的第二个和第三个链接。



发表回复