Visual Studio Code已成为最流行的源代码编辑器。它轻巧但功能强大,无疑是我的最爱。
在本文中,我将引导您逐步入门,并为Web开发人员设置VS Code。
如果您想补充本文,可以观看以下视频:
VS代码简介

下载Visual Studio代码如果您的计算机上尚未安装VS Code,请访问code.visualstudio.com进行下载。您可以打开下拉菜单选择要下载的版本,但是通常,大按钮可以完成工作。
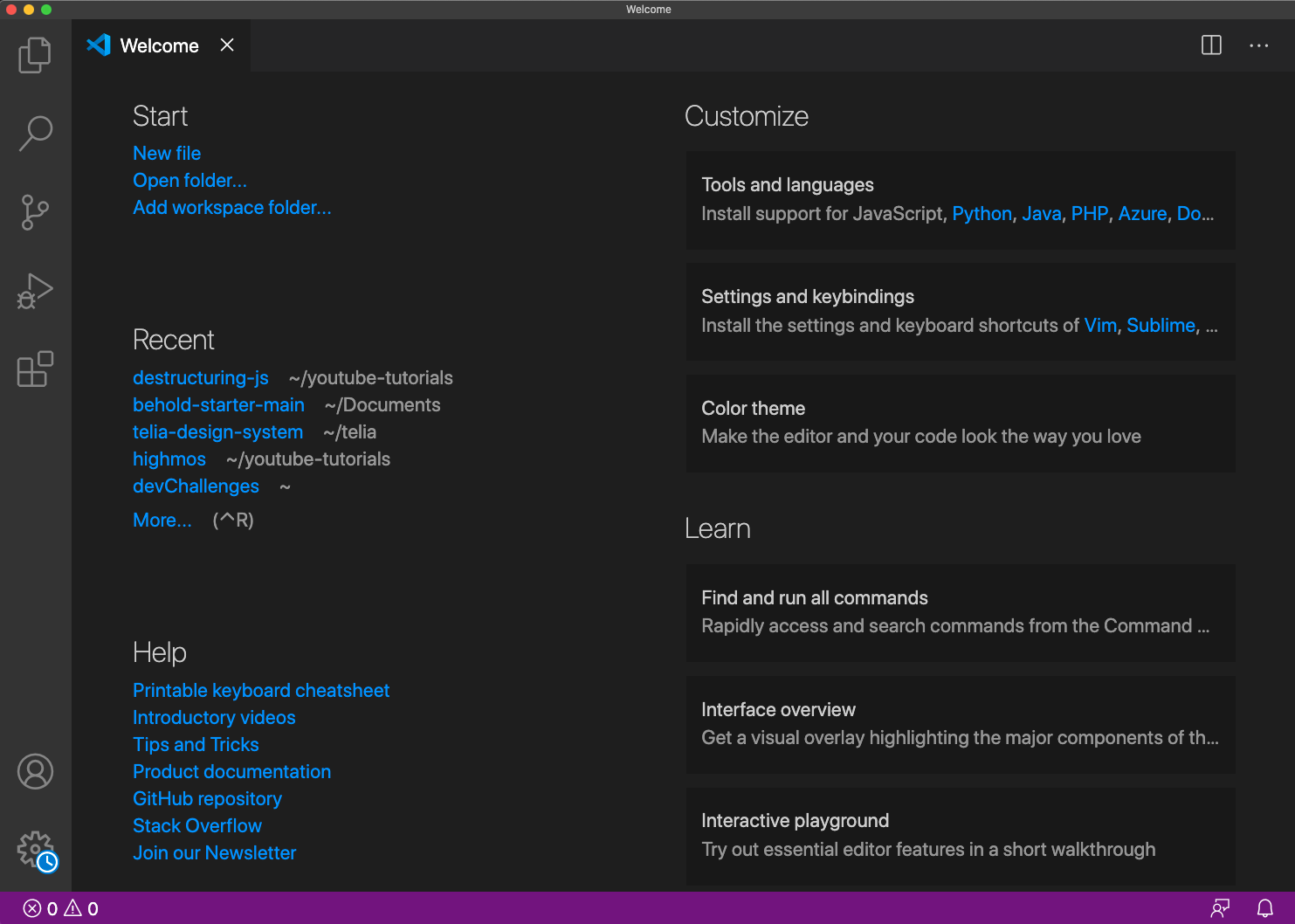
VS Code欢迎标签
一旦安装并打开它,您将看到的第一件事是“欢迎”选项卡。在这里,您会发现5个部分:

开始:您可以选择创建一个新文件或打开一个文件夹。
最近的:您可以找到任何最近打开的文件夹
帮助:您可以找到一些方便的信息。例如,可打印的键盘备忘单或一系列介绍视频。
自定义:您可以看到可以从其他代码编辑器(如Vim或Atom)安装设置和键盘快捷键。因此,如果您现在习惯使用这些编辑器,则可以继续进行检查。
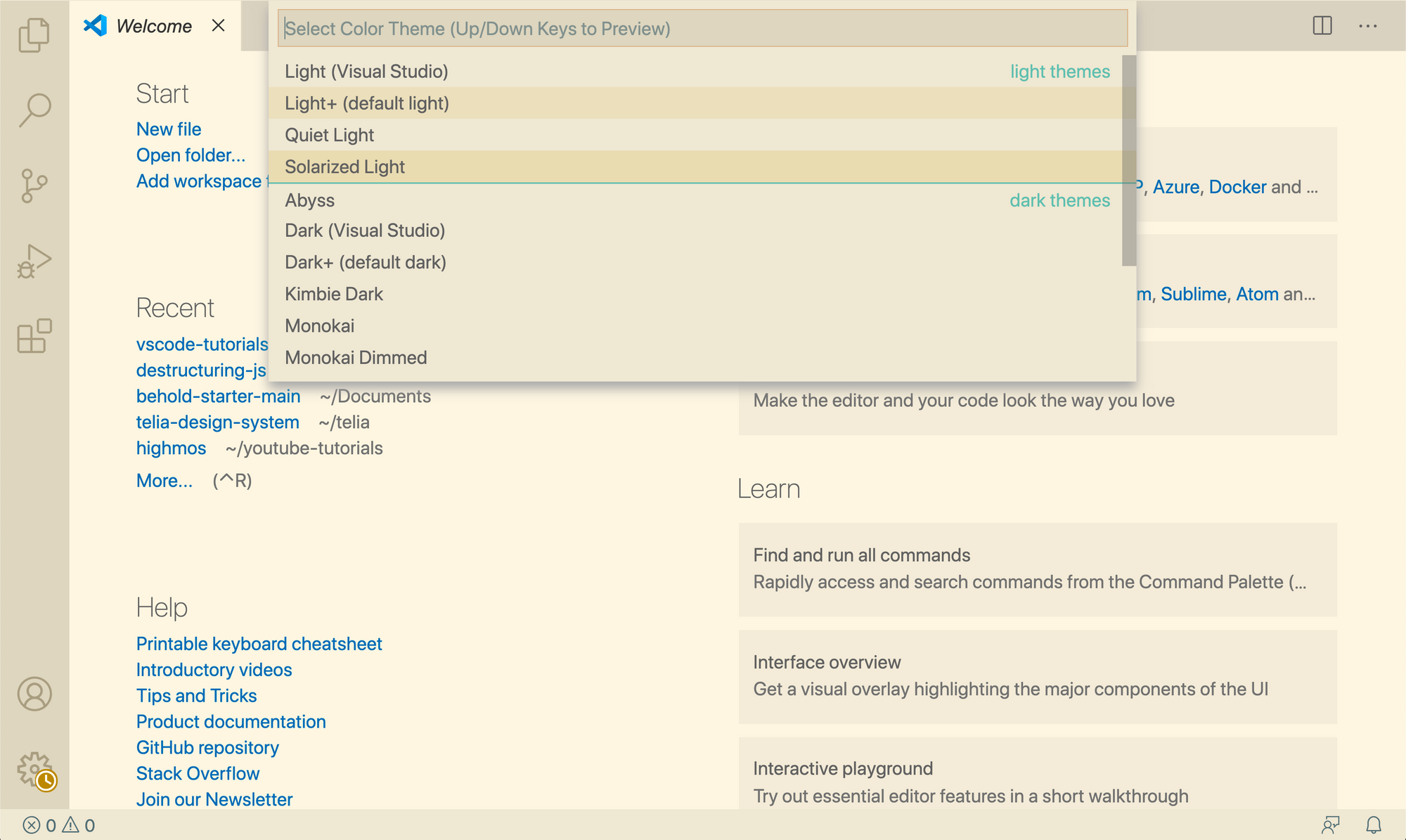
但是我们要研究的是颜色主题。如果选择它,可以看到有一个主题列表可供选择。您也可以使用向上和向下箭头键预览主题。但是我最喜欢的主题是默认主题,所以我会坚持下去。

了解:在这里您将找到3个选择。列表上的第一个选择是“查找并运行所有命令”。这样,我们可以找到并运行所有可用的命令。我们将大量使用此功能,因此建议您记住快捷方式Command/Control + Shift + P。
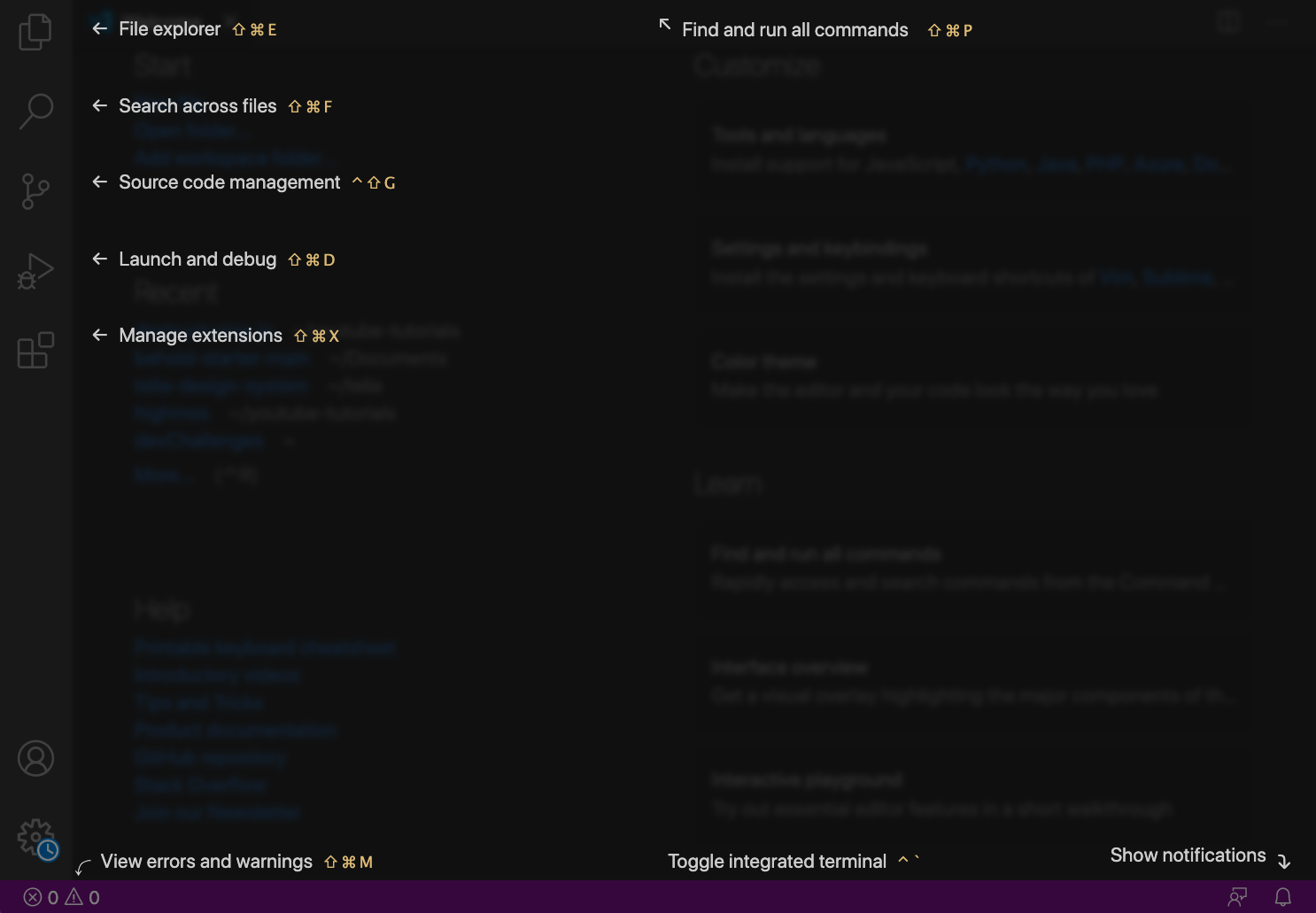
第二个选择是“接口概述”。如果选择它,我们可以在用户界面上看到最常见的元素,还可以看到切换元素的快捷方式:

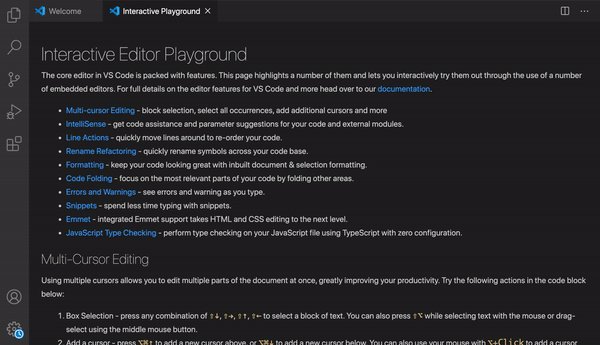
最后一个选择是Interactive Editor Playground。在这里,您可以从VS Code中找到具有说明和示例的突出显示功能。
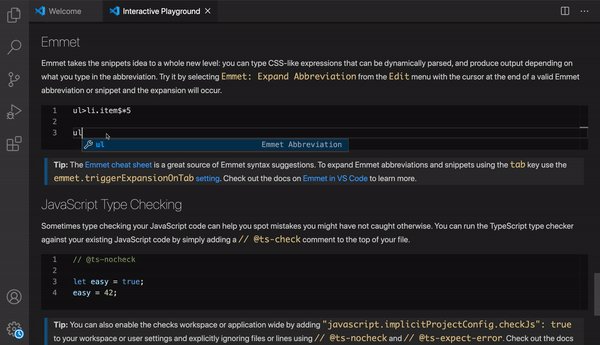
例如,让我们选择Emmet。使用Emmet,我们可以编写快捷方式,然后将其扩展为一段代码。
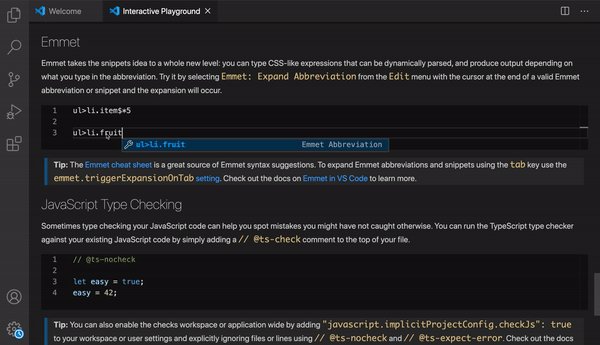
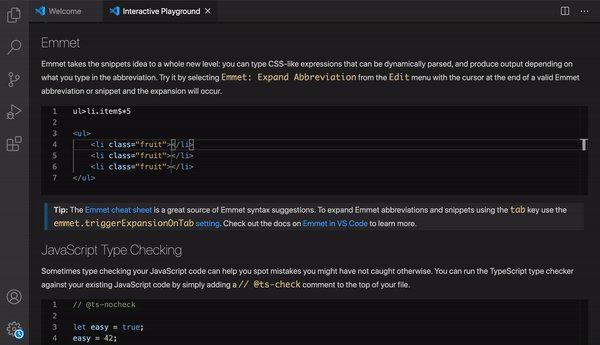
例如,假设我们要创建一个无序列表元素,其中包含3个项目,每个项目的类名均为“水果”。我们可以输入ul>li.fruit*3并按tab。

您还可以看到,在现有示例(ul>li.item$*5)中,他们尝试创建一个无序列表元素和5个项目,它们的类名称为iteminside。但是类名也带有编号:
<ul>
<li class="item1"></li>
<li class="item2"></li>
<li class="item3"></li>
<li class="item4"></li>
<li class="item5"></li>
</ul>在本节中,您还可以找到指向Emmet备忘单的链接,该链接非常有用。
好的,我建议您检查所有这些功能。它们很多,如果您现在还不了解的话,也可以。您将来总能回来。
VS代码文件浏览器
接下来,让我们通过选择侧面导航栏中的第一个标签或进入文件资源管理器Command/Control + Shift + E。
在这里,您可以打开一个现有文件夹,但是让我们创建一个新文件夹和一个新文件。不用打开新窗口,而是用VS Code打开终端。您可以选择状态栏上的错误和警告按钮,然后选择Terminal选项卡,也可以使用快捷方式 Control + `。
现在我在主目录中。让我们通过键入创建一个新文件夹,mkdir vscode-tutorials并使用进入其中cd vscode-tutorials。
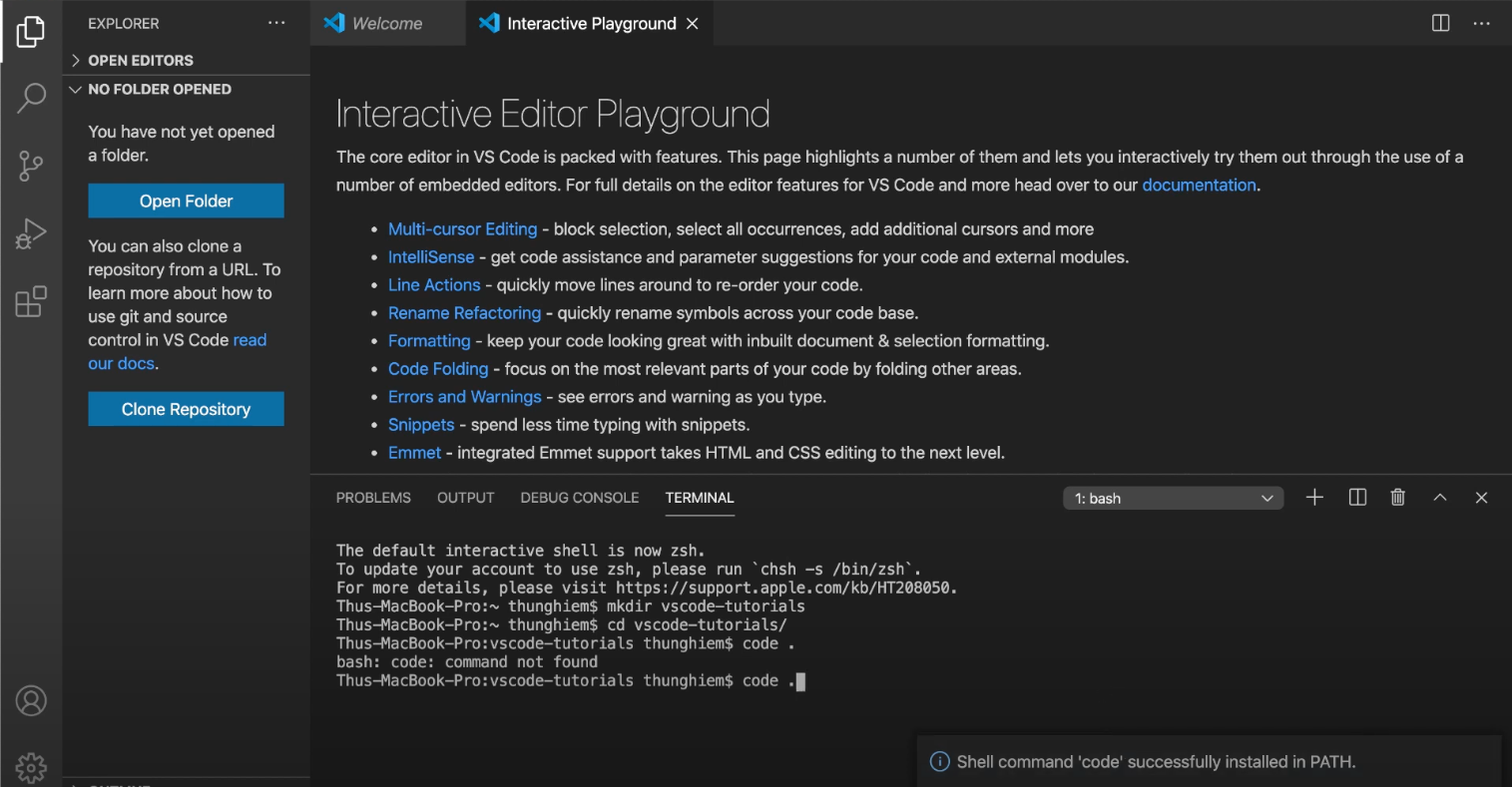
现在我们要打开此文件夹,因此我们可以选择open folder按钮并导航到文件夹目录-但这需要大量工作。因此,相反,在终端中,我们可以说code .。现在,您可能会遇到错误:bash: code: command not found。

要解决此问题,我们可以打开“命令面板”并搜索Shell Command: Install code command in Path,然后选择它。现在,如果返回到终端并键入code .,将打开新的“ VS Code”窗口,其中包含创建的文件夹。
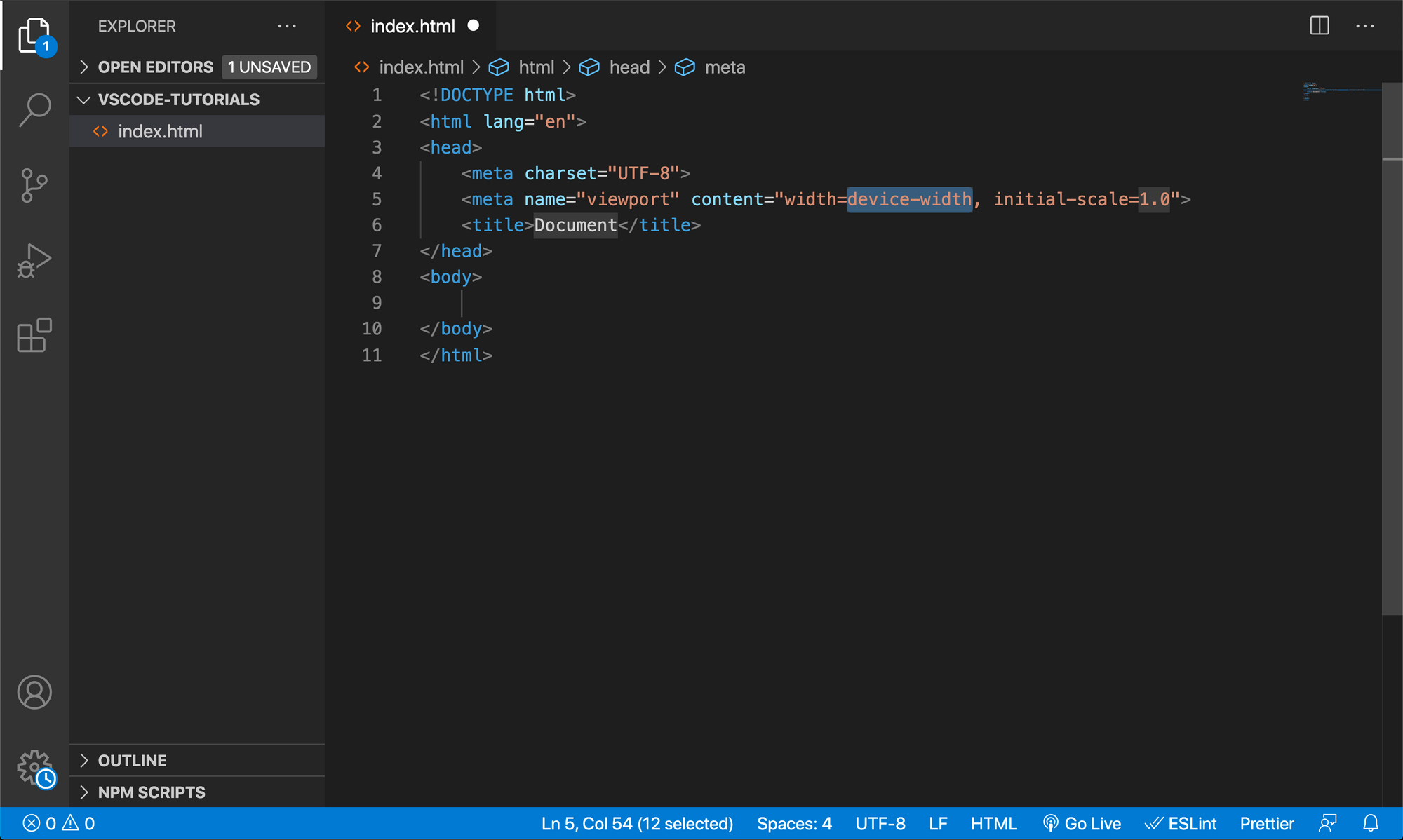
好了,接下来,我们要创建一个新文件。在文件夹部分,我们可以单击新文件图标或右键单击并选择new file。让我们命名文件index.html,然后在其中键入感叹号(!),然后按Tab或Enter。使用Emmet,它将生成一个HTML模板。

现在,让我们再次打开“命令面板”,然后搜索“格式文档”并选择它。您会看到它在不同部分之间增加了间距并清理了我们的代码。
这是VS Code的超级有用的功能。但是我们不想一直搜索“格式文件”,而我们希望在保存文件时对其进行格式化。
您在这里还注意到,缩进现在等于4个空格,在我看来,这有点多。因此,让我们将其更改为2。为此,我们可以转到设置或使用快捷方式 Command/Control + ,。
在“常用”标签中,我们可以将“标签”大小更改为2,在“文本编辑器/格式设置”下,我们可以选择“保存时格式化”。现在,无论何时保存,文件都将正确格式化。
VS代码扩展
我最后要向您展示的用法是Extensions。您可以从侧面导航栏或快捷方式中选择扩展标签Command/Control + Shift + X。
在这里,我们可以按例如最受欢迎或推荐过滤扩展名。
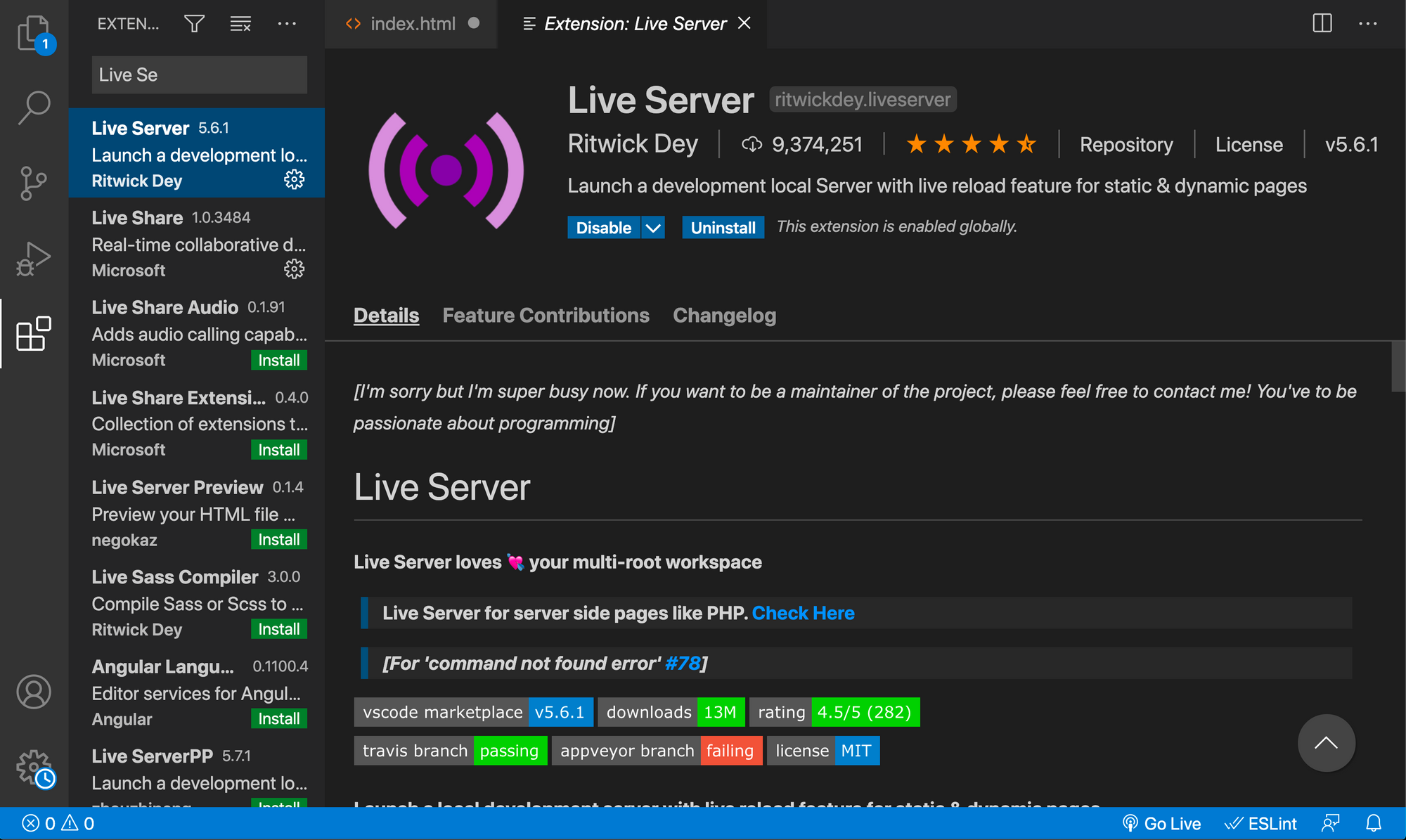
有许多扩展名可供选择。但是,我们需要安装的第一个扩展是Live Server。这样,我们可以让本地服务器重新加载静态网页。

例如,如果我们转到index.html打开“命令面板”并搜索Live Server:使用Live Server打开,则可以看到浏览器上的新选项卡已打开。
并且,例如<h1>VScode Introduction<h1/>,如果我们在HTML上创建一个新元素,则在保存页面后,页面将自动重新加载,并且可以看到更改。在中index.html,您还可以使用状态栏上的go live按钮打开实时服务器。
结论
还有许多其他有用的扩展,但是我将在另一篇文章和视频中介绍它们。
现在,借助此介绍和设置指南,我确定您已准备好开始Web开发之旅。
文章到此结束。您可以在社交媒体上关注我,以获取将来的更新。否则,请保持编码愉快,并在以后的帖子中再见。
__________🐣关于我__________


发表回复